Animez votre site avec des effets Parallax : Guide WordPress

Préparez-vous à plonger dans une aventure extraordinaire de conception web ! Vous tenez entre vos mains un guide qui va transformer votre site WordPress en une expérience visuelle époustouflante. L’effet Parallax, ce n’est pas simplement un effet à la mode ; c’est une révolution dans la manière dont les utilisateurs interagissent avec le contenu en ligne.
Pourquoi l’effet Parallax, vous demandez-vous ? Parce que c’est opportun, engageant, et captivant ! C’est une utilisation concrète qui apporte vie et profondeur à votre site, créant une illusion de mouvement qui captive l’œil et retient l’attention. Que vous soyez un débutant ou un professionnel, ce guide est votre billet pour un site qui non seulement regarde bien, mais se sent vivant.

Alors, êtes-vous prêt à élever votre site à un tout nouveau niveau ? À impressionner vos visiteurs avec quelque chose d’inattendu et d’innovant ? Attachez vos ceintures et embarquez dans cette aventure exaltante. L’effet Parallax n’attend que vous, et ce guide est votre compagnon idéal pour le maîtriser. Explorez, apprenez, et créez quelque chose d’extraordinaire aujourd’hui !
L’effet Parallax est une technique de conception web qui crée une illusion de profondeur. Cela rend votre site plus dynamique et engageant.
Intérêt de l’Effet Parallax
- Engagement Visuel: Augmente l’attrait visuel.
- Profondeur et Dimension: Crée une sensation de 3D.
- Expérience Utilisateur Améliorée: Offre une navigation unique.
Étape par Étape : Animez Votre Site avec des Effets Parallax

Étape 1: Choisissez un Thème WordPress
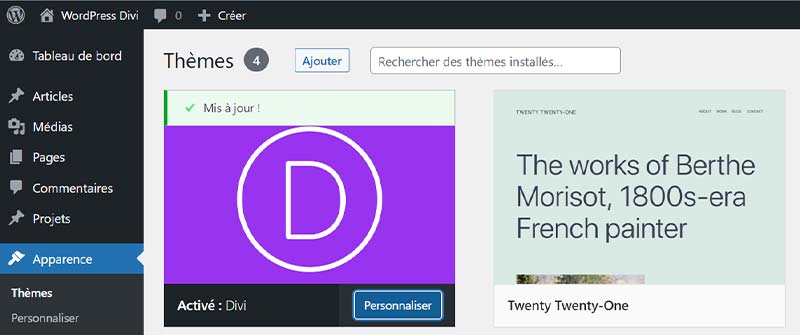
- Connectez-vous à votre tableau de bord WordPress.
- Naviguez vers Apparence > Thèmes.
- Recherchez et installez un thème.
Tous les thèmes modernes gratuits et payants ou presque sont compatibles avec l’effet Parallaxe (avec ou sans ajout de plugin), mais voici quelques suggestions spécifiques :
- Le thème Divi et son Divi Builder : Divi est un thème WordPress populaire accompagné d’un constructeur de pages. Il propose de nombreuses démos spécialisées avec un défilement parallaxe intégré (pas besoin de plugin), au cas où vous préféreriez importer du contenu de démo. Divi et Divi Builder sont offerts avec votre hébergement WordPress chez Hébergeur Discount !
- Stockholm : Thème flexible compatible Elementor. Parfait pour un portfolio en ligne grâce à sa simplicité. 39$
- Bridge : Un thème polyvalent adapté à une grande variété de sites. Il a été vendu plus de nombreuses fois sur ThemeForest, témoignant de sa popularité et de sa fiabilité. 69$
- Create : Ce thème comprend plusieurs modèles qui intègrent un bel effet parallaxe. Il est également un excellent choix pour la création d’un site eCommerce. 58$
- Kalium : Thème élégant au design moderne. Il se distingue par son design graphique exceptionnel et propose 15 démos de sites pour divers besoins. 59$
Bien sûr, il existe de nombreux autres thèmes parmi lesquels choisir. Cependant, ces suggestions offrent un bon point de départ et présentent également de solides fonctionnalités dans d’autres domaines. Tout thème WordPress peut faire l’affaire !

Étape 2 : Si vous utilisez Divi ou un autre constructeur gérant le parallaxe, ajoutez-le sans plugin
Rendez-vous sur l’article ou la page où vous souhaitez que l’effet parallaxe apparaisse.
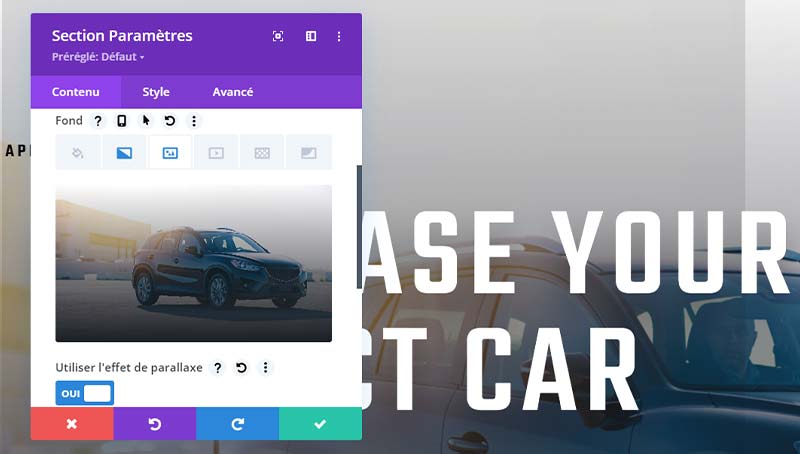
Divi Builder
Si votre constructeur de pages est Divi Builder, il y a un outil de défilement de parallaxe intégré.

Elementor
Si votre constructeur de pages est Elementor, il est aussi possible d’activer l’effet parallaxe. Elementor Pro vous permet d’utiliser de nombreux types d’effets de parallaxe avec facilité et sans aucune exigence de codage. Mais ce n’est pas possible en version gratuite.
Gutenberg (natif WordPress)
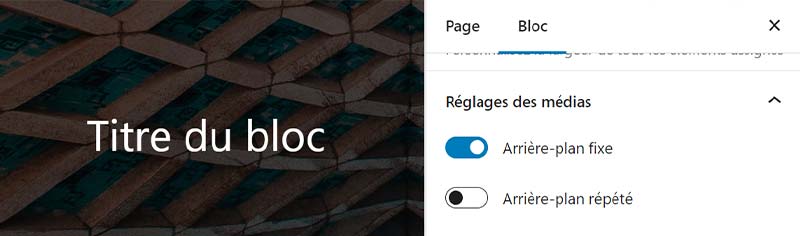
Si votre constructeur de pages est Gutenberg, l’éditeur par défaut de WordPress, une option très simple permettant de figer l’arrière plan existe mais ce n’est pas un vrai effet parallaxe.

Étape 3 : Installez un Plugin Parallaxe
Si vous avez un constructeur de pages ne proposant pas le parallaxe ou si vous souhaitez des options plus avancées, suivez les consignes suivantes :
- Allez dans Extensions > Ajouter.
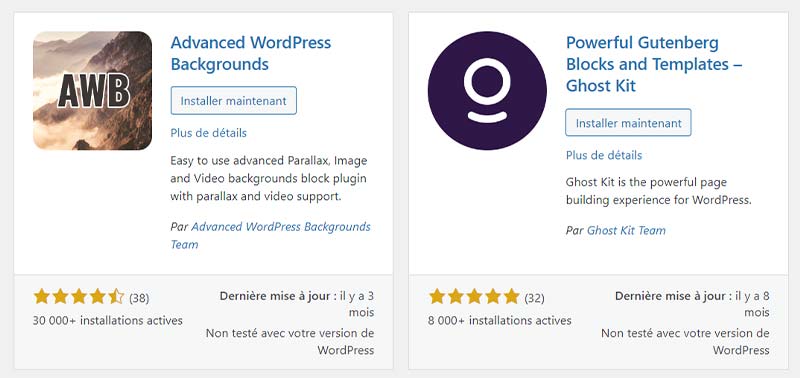
- Recherchez « Parallax » dans la barre de recherche (pas besoin de plugin si vous utilisez Divi). Il existe plusieurs plugins qui peuvent ajouter un effet parallaxe, mais nous recommandons d’utiliser « Advanced WordPress Backgrounds (AWB)« . C’est un plugin gratuit qui vous permet d’utiliser des images ou des vidéos comme arrière-plans.

- Installez et activez le plugin. Une fois activé, vous pouvez commencer à créer votre arrière-plan parallaxe.
Étape 4 : Ajoutez un bloc Parallaxe et Sélectionnez le Type de Parallaxe
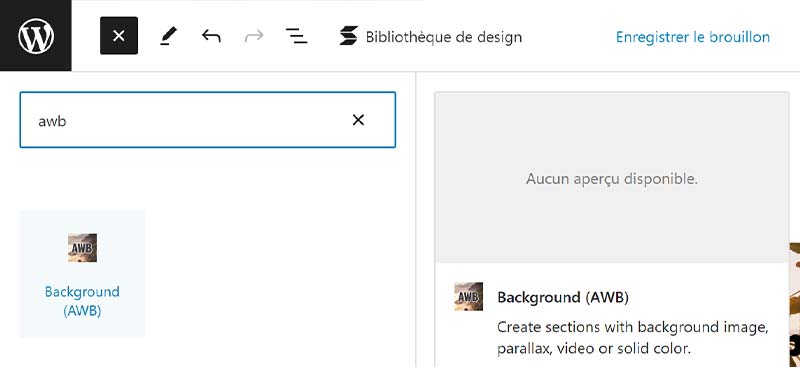
AWB a son propre bloc que vous utiliserez pour sélectionner votre image et positionner l’effet animé sur la page.

Dans le menu Bloc, sélectionnez l’image ou la vidéo que vous souhaitez utiliser comme arrière-plan à partir de la bibliothèque multimédia. Vous pouvez également utiliser une couleur unie comme arrière-plan.

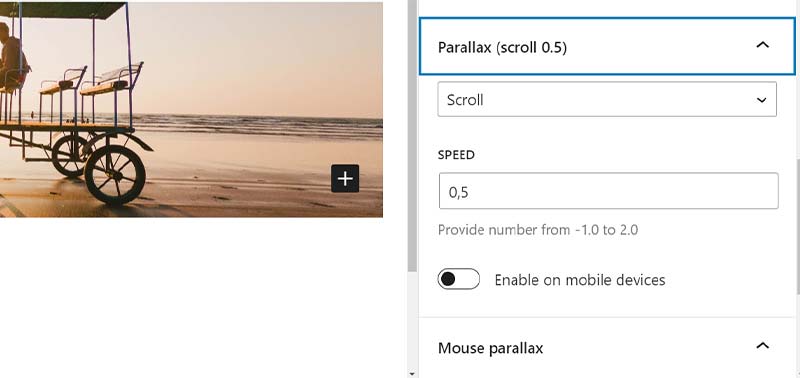
Vous trouverez des options pour le comportement de l’effet visuel. Vous pouvez choisir de modifier la vitesse de déplacement de l’image d’arrière-plan à mesure que l’utilisateur défile, plutôt que d’avoir un effet parallaxe traditionnel fixe. Vous pouvez également désactiver l’option parallaxe pour les appareils mobiles.
Activez la Fonction ‘Mouse Parallax’
En activant cette fonction, un effet sera ajouté et pourra être contrôlé en déplaçant la souris, plutôt qu’en défilant. Vous pouvez ajuster la taille et la vitesse de cet effet.
Étape 4: Prévisualisez et Publiez
- Cliquez sur « Prévisualiser » pour voir l’effet.
- Si tout est en ordre, cliquez sur « Publier ».
Ajout d’un Effet Parallaxe sur WordPress avec CSS SANS plugin
Si vous préférez ne pas utiliser un plugin, vous pouvez ajouter l’effet parallaxe avec du CSS.
- Téléchargez une Image dans Votre Bibliothèque Média WordPress : Depuis le tableau de bord WordPress, cliquez sur Médias > Ajouter Nouveau. Sélectionnez et téléchargez l’image que vous souhaitez utiliser comme arrière-plan.
- Ajoutez du HTML dans la Page/Article : Ajoutez le code HTML suivant à l’endroit où vous souhaitez que l’effet parallaxe apparaisse :
<div class="parallax"> <div class="parallax-content"> Votre contenu ici </div> </div>
- Ajoutez du CSS à Votre Thème :Ajoutez le CSS suivant à votre thème, en remplaçant l’URL de l’image d’arrière-plan par celle que vous avez copiée précédemment :
.parallax {
background-image: url("URL_DE_VOTRE_IMAGE");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-350px;
margin-right:-350px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
Après avoir enregistré vos modifications, vous devriez voir votre effet parallaxe en action, sans utiliser de plugins !
Astuces et Conseils
- Testez l’effet sur différents appareils pour vous assurer qu’il fonctionne bien partout.
- Jouez avec les paramètres pour trouver ce qui convient le mieux à votre site.
- Consultez la documentation du plugin pour des instructions spécifiques.
Offre Recommandée : Business Plan-50% pour Votre Projet Parallax 😃
Si vous êtes prêt à mettre en œuvre le tutoriel sur l’effet Parallax dans votre site WordPress, nous avons une OFFRE SPÉCIALE qui vous conviendra parfaitement. Le Business Plan-50%, conçu spécifiquement pour les petites et moyennes entreprises ou pour ceux qui gèrent plusieurs sites WordPress, est disponible à seulement 2.49€ /mois. 🎉

Ce plan offre une multitude de fonctionnalités principales qui faciliteront l’application de ce tutoriel, y compris :
- Sites WordPress hébergés illimités 😍
- 250 Go de stockage SSD
- WordPress clé en mains infogéré
- Adresses mail illimitées
- 1 Domaine offert (.com .fr .net..)
- Certificat SSL gratuit
- Bande passante illimitée
- CDN Cloudflare
- Adresse IP dédiée
- Sauvegardes journalières automatiques et snapshots offerts
- Gestion WordPress complète, y compris plugins exclusifs d’optimisation, installation de WordPress en 1 clic, et bien plus encore.
Avec toutes ces fonctionnalités, le Business Plan-50% est l’offre idéale pour ceux qui cherchent à animer leur site avec des effets Parallax. Ne manquez pas cette opportunité de transformer votre site en une expérience visuelle époustouflante à un prix réduit ! 🚀
Pour plus d’informations sur l’hébergement WordPress et l’hébergeur web, visitez les liens fournis. C’est le moment idéal pour donner vie à votre site web ! 🌟

Conclusion 🎉
Merci infiniment d’avoir pris le temps de lire ce guide complet sur l’animation de votre site WordPress avec des effets Parallax. 😊 Nous espérons que vous êtes maintenant inspiré et prêt à transformer votre site en une expérience visuelle époustouflante. 🌟
N’hésitez pas à profiter de l’offre spéciale du Business Plan-50% pour faciliter votre voyage dans le monde fascinant de l’effet Parallax. Votre site mérite ce qu’il y a de mieux, et vous avez le pouvoir de le rendre extraordinaire ! 🚀
Si vous avez des questions ou avez besoin d’aide, nous sommes là pour vous. Bonne création, et n’oubliez pas de vous amuser en cours de route ! 😃🎨
À bientôt sur le web ! 🌐